[PR]
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。

プログラミング、3DCGとその他いろいろについて
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
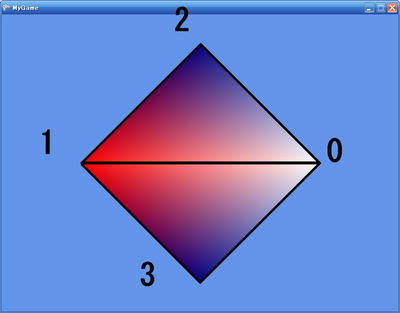
ここでは少し話を戻して普通の四角形を表示します。
四角形を表示するためには三角形を2つ組み合わせます。
この調子でどんな複雑な図形も
三角形を組み合わせることで描画できます。
using Microsoft.Xna.Framework;
using Microsoft.Xna.Framework.Graphics;
public class MyGame : Microsoft.Xna.Framework.Game
{
GraphicsDeviceManager graphics;
BasicEffect effect;
VertexPositionColor[] vertices = new VertexPositionColor[6];
public MyGame()
{
graphics = new GraphicsDeviceManager(this);
vertices[0] = new VertexPositionColor(new Vector3(0, 1, 0), Color.Navy);
vertices[1] = new VertexPositionColor(new Vector3(1, 0, 0), Color.White);
vertices[2] = new VertexPositionColor(new Vector3(-1, 0, 0), Color.Red);
vertices[3] = new VertexPositionColor(new Vector3(1, 0, 0), Color.White);
vertices[4] = new VertexPositionColor(new Vector3(0, -1, 0), Color.Navy);
vertices[5] = new VertexPositionColor(new Vector3(-1, 0, 0), Color.Red);
}
protected override void LoadGraphicsContent(bool loadAllContent)
{
if (loadAllContent)
{
effect = new BasicEffect(graphics.GraphicsDevice, null);
effect.VertexColorEnabled = true;
effect.Projection = Matrix.CreatePerspectiveFieldOfView(
MathHelper.ToRadians(45),
Window.ClientBounds.Width / (float)Window.ClientBounds.Height,
1,
100
);
effect.View = Matrix.CreateLookAt(
new Vector3(0, 0, 3),
new Vector3(0, 0, 0),
new Vector3(0, 1, 0)
);
}
}
protected override void Draw(GameTime gameTime)
{
graphics.GraphicsDevice.Clear(Color.CornflowerBlue);
graphics.GraphicsDevice.VertexDeclaration = new VertexDeclaration(
graphics.GraphicsDevice,
VertexPositionColor.VertexElements
);
effect.Begin();
foreach (EffectPass pass in effect.CurrentTechnique.Passes)
{
pass.Begin();
graphics.GraphicsDevice.DrawUserPrimitives<VertexPositionColor>(
PrimitiveType.TriangleList,
vertices,
0, //vertexOffset
2 //primitiveCount
);
pass.End();
}
effect.End();
}
}

このプログラムは6つの頂点を使って2つの三角形を描いています。
MyGame.DrawメソッドのDrawUserPrimitivesに注目してください。
このprimitiveCount引数が1から2に変わっています。
これは三角形の数を1から2に変えたからです。
さて、このコードには気持ち悪いところがあります。
頂点のデータの重複です。
四角形を書くのに必要な頂点は4つです。
6つも必要ありません。2つは無駄です。
重複は良いプログラムの天敵です。
何とかして取り除かなければなりません。
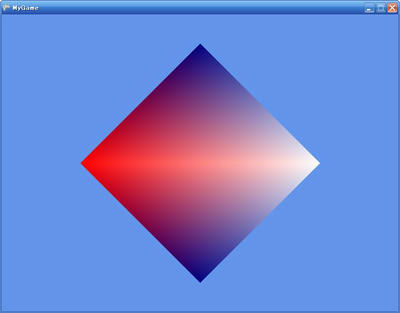
そうするにはGraphicsDevice.DrawUserIndexedPrimitivesメソッドを使います。
これを使うと、頂点データは4つだけで済みます。
そのかわり、四角形を構成する三角形の
頂点のインデックスを6つ指定してやります。
ここで言うインデックスというのは、4つのうち
何番目の頂点を使うのかということです。
頂点データの代わりにインデックスが2つの三角形を指定するのです。
using Microsoft.Xna.Framework;
using Microsoft.Xna.Framework.Graphics;
public class MyGame : Microsoft.Xna.Framework.Game
{
GraphicsDeviceManager graphics;
BasicEffect effect;
VertexPositionColor[] vertices = new VertexPositionColor[4];
int[] indices = new int[6];
public MyGame()
{
graphics = new GraphicsDeviceManager(this);
vertices[0] = new VertexPositionColor(new Vector3(1, 0, 0), Color.White);
vertices[1] = new VertexPositionColor(new Vector3(-1, 0, 0), Color.Red);
vertices[2] = new VertexPositionColor(new Vector3(0, 1, 0), Color.Navy);
vertices[3] = new VertexPositionColor(new Vector3(0, -1, 0), Color.Navy);
indices[0] = 0;
indices[1] = 1;
indices[2] = 2;
indices[3] = 0;
indices[4] = 3;
indices[5] = 1;
}
protected override void LoadGraphicsContent(bool loadAllContent)
{
if (loadAllContent)
{
effect = new BasicEffect(graphics.GraphicsDevice, null);
effect.VertexColorEnabled = true;
effect.Projection = Matrix.CreatePerspectiveFieldOfView(
MathHelper.ToRadians(45),
Window.ClientBounds.Width / (float)Window.ClientBounds.Height,
1,
100
);
effect.View = Matrix.CreateLookAt(
new Vector3(0, 0, 3),
new Vector3(0, 0, 0),
new Vector3(0, 1, 0)
);
}
}
protected override void Draw(GameTime gameTime)
{
graphics.GraphicsDevice.Clear(Color.CornflowerBlue);
graphics.GraphicsDevice.VertexDeclaration = new VertexDeclaration(
graphics.GraphicsDevice,
VertexPositionColor.VertexElements
);
effect.Begin();
foreach (EffectPass pass in effect.CurrentTechnique.Passes)
{
pass.Begin();
graphics.GraphicsDevice.DrawUserIndexedPrimitives<VertexPositionColor>(
PrimitiveType.TriangleList,
vertices,
0, //vertexOffset
vertices.Length, //numVertices
indices, //indexData
0, //indexOffset
2 //primitiveCount
);
pass.End();
}
effect.End();
}
}