[PR]
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。

プログラミング、3DCGとその他いろいろについて
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
前回はウィンドウの背景を塗りつぶしました。
しかしこれだけでは華がありません。
もう少しましにしましょう。
今回は1×1の画像(Texture2D)を作り、それを表示することにします。
これは簡単なようですが、かなり複雑になります。
まず、2Dの描画を行うには、2D描画を全てカプセル化しているSpriteBatchクラスを使います。
このクラスはTexture2Dを表示するSpriteBatch.Drawメソッドや、ここでは扱いませんが、文字列を表示するDrawStringメソッドを持っています。
using Microsoft.Xna.Framework; using Microsoft.Xna.Framework.Graphics;
class MyGame : Microsoft.Xna.Framework.Game { GraphicsDeviceManager graphics; SpriteBatch spriteBatch; Texture2D texture;
public MyGame() { graphics = new GraphicsDeviceManager(this); }
protected override void LoadGraphicsContent(bool loadAllContent) { if (loadAllContent) { spriteBatch = new SpriteBatch(graphics.GraphicsDevice);
//create 1 x 1 texture. texture = new Texture2D( graphics.GraphicsDevice, 1, //Width 1, //Height 0, //numberLevels ResourceUsage.None, SurfaceFormat.Color ); texture.SetData<Color>(new Color[]{Color.Black}); } }
protected override void Draw(GameTime gameTime) { graphics.GraphicsDevice.Clear(Color.CornflowerBlue);
spriteBatch.Begin(); spriteBatch.Draw(texture, new Rectangle(0, 0, 100, 100), Color.White); spriteBatch.End(); }
} static class Program { static void Main() { using (MyGame game = new MyGame()) { game.Run(); } } }
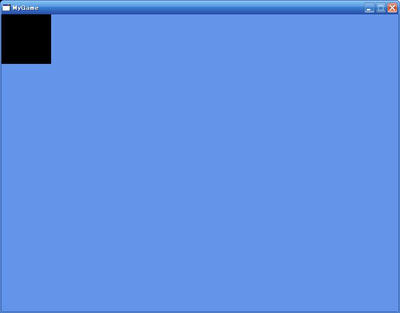
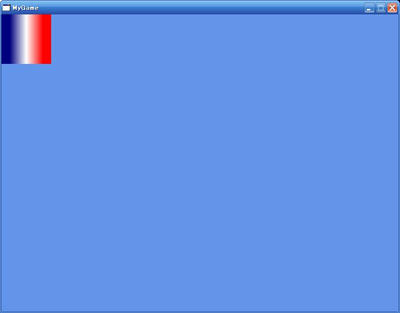
 ※左上に、黒い1x1のTexture2Dを、 100x100に拡大して描画しています。 む、むずかしい・・・ このプログラムは、(0, 0)の位置に100x100の黒い画像を表示しています。 たったこれだけなのにこんなに複雑なコードを書かなければいけないとは異常です。 しかしこれでもまだマシな方なのです。 より多くのことをできるフレームワークは、少々難しくなっても仕方がありません。 愚痴を言うのはやめて建設的な話をしましょう。 前回と比べて新しく出てきたのが、LoadGraphicsContentメソッドです。 これは、グラフィックスを表すデータ (例えば今回のようにTexture2Dだったり、あるいは3Dのモデルだったりです) をロードすべきときに自動的に呼ばれます。 注意すべきなのは、これは一度だけ呼ばれるとは限らないことです。 ゲームの間、グラフィックスデバイスがロスト (使えなくなってしまうこと。フルスクリーンにしたり、 そうなっているとき他のウィンドウがアクティブになったり、 スクリーンセーバーを起動したりしたときです) したり、リセット(ロストから復元)したときにも呼ばれます。 このメソッドの中で、SpriteBatchのコンストラクタを呼んでいます。 引数にGraphicsDeviceがあるのは、SpriteBatchがGraphicsDeviceを カプセル化しているからでしょう。(多分) その後Texture2Dのインスタンスをを作成しています。 コンストラクタは複雑すぎて頭痛がしてきますが、 つまりは1×1のTexture2Dを作っているということです。 その後、その1×1のマスを黒で埋めています。 1×1の黒いTexture2Dができあがったというわけです。 もちろん、サイズを変えてもうちょっとカラフルにすることもできます。 texture = new Texture2D( graphics.GraphicsDevice, 3, //Width 1, //Height 0, //numberLevels ResourceUsage.None, SurfaceFormat.Color ); texture.SetData<Color>( new Color[]{Color.Navy, Color.White, Color.Red} );
※左上に、黒い1x1のTexture2Dを、 100x100に拡大して描画しています。 む、むずかしい・・・ このプログラムは、(0, 0)の位置に100x100の黒い画像を表示しています。 たったこれだけなのにこんなに複雑なコードを書かなければいけないとは異常です。 しかしこれでもまだマシな方なのです。 より多くのことをできるフレームワークは、少々難しくなっても仕方がありません。 愚痴を言うのはやめて建設的な話をしましょう。 前回と比べて新しく出てきたのが、LoadGraphicsContentメソッドです。 これは、グラフィックスを表すデータ (例えば今回のようにTexture2Dだったり、あるいは3Dのモデルだったりです) をロードすべきときに自動的に呼ばれます。 注意すべきなのは、これは一度だけ呼ばれるとは限らないことです。 ゲームの間、グラフィックスデバイスがロスト (使えなくなってしまうこと。フルスクリーンにしたり、 そうなっているとき他のウィンドウがアクティブになったり、 スクリーンセーバーを起動したりしたときです) したり、リセット(ロストから復元)したときにも呼ばれます。 このメソッドの中で、SpriteBatchのコンストラクタを呼んでいます。 引数にGraphicsDeviceがあるのは、SpriteBatchがGraphicsDeviceを カプセル化しているからでしょう。(多分) その後Texture2Dのインスタンスをを作成しています。 コンストラクタは複雑すぎて頭痛がしてきますが、 つまりは1×1のTexture2Dを作っているということです。 その後、その1×1のマスを黒で埋めています。 1×1の黒いTexture2Dができあがったというわけです。 もちろん、サイズを変えてもうちょっとカラフルにすることもできます。 texture = new Texture2D( graphics.GraphicsDevice, 3, //Width 1, //Height 0, //numberLevels ResourceUsage.None, SurfaceFormat.Color ); texture.SetData<Color>( new Color[]{Color.Navy, Color.White, Color.Red} );  MyGame.Drawメソッドに目を転じましょう。 背景をCornflowerBlueで塗りつぶした後、 左上に100×100に拡大したTexture2Dを描画しています。 そのとき、頭と後ろにSpriteBatch.Beginメソッドと SpriteBatch.Endメソッドを呼んでやる必要があります。 呼ばなければ例外が発生し強制終了です。 これは、2D画像を表示するときだけではなくて、文字を表示するときも同じです。 ちなみに、もちろん、BeginとEndの間にDrawメソッドは何回呼んでもかまいません。 spriteBatch.Begin(); spriteBatch.Draw(texture, new Rectangle(0, 0, 100, 100), Color.White); spriteBatch.Draw(texture, new Rectangle(200, 200, 80, 80), Color.White); spriteBatch.End();
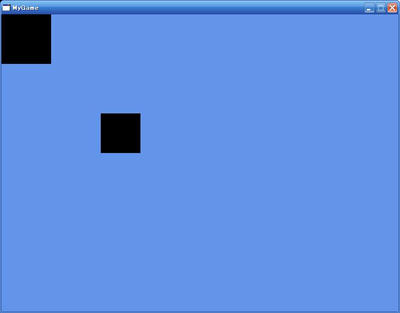
MyGame.Drawメソッドに目を転じましょう。 背景をCornflowerBlueで塗りつぶした後、 左上に100×100に拡大したTexture2Dを描画しています。 そのとき、頭と後ろにSpriteBatch.Beginメソッドと SpriteBatch.Endメソッドを呼んでやる必要があります。 呼ばなければ例外が発生し強制終了です。 これは、2D画像を表示するときだけではなくて、文字を表示するときも同じです。 ちなみに、もちろん、BeginとEndの間にDrawメソッドは何回呼んでもかまいません。 spriteBatch.Begin(); spriteBatch.Draw(texture, new Rectangle(0, 0, 100, 100), Color.White); spriteBatch.Draw(texture, new Rectangle(200, 200, 80, 80), Color.White); spriteBatch.End();  (※2回呼べばとうぜん2つの四角が表示されます) さて、今回のこの方法はあまりスマートではありません。 画像はなるべく外部のファイルにしておきたいものです。 次回はその方法について扱います。
(※2回呼べばとうぜん2つの四角が表示されます) さて、今回のこの方法はあまりスマートではありません。 画像はなるべく外部のファイルにしておきたいものです。 次回はその方法について扱います。