[PR]
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。

プログラミング、3DCGとその他いろいろについて
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
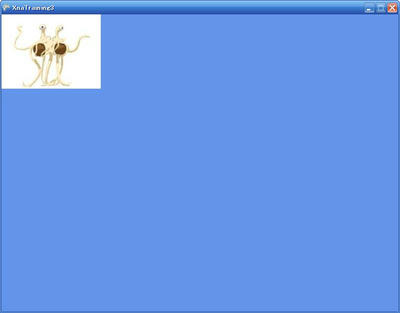
ここでは画像ファイルをウィンドウに表示します。
外部のファイルをあつかうには、ContentManagerを使います。
これは、画像ファイルや3Dモデル、フォントなどをゲームにロードするときに使います。
なお、このクラスを使うときには、XNA Game Studioを使わないと死にます。
というのも、それらのファイル一つ一つに対応するxnbファイルを作らなければならないからです。
(しかもこいつはバイナリファイルです)
例えば、image.jpgというファイルを直接使うことはできません。
"image.xnb"というファイルを"image.jpg"から作って、それを使わなければならないのです。
XNA Game Studioはそれを自動で行ってくれます。
このことを全く気にする必要はありません。
ただ"image.jpg"ファイルをソリューションエクスプローラーにペーストするだけでいいのです。
以下がXNA Game Studioでビルドしたコードです。
using Microsoft.Xna.Framework;
using Microsoft.Xna.Framework.Graphics;
public class MyGame : Microsoft.Xna.Framework.Game
{
GraphicsDeviceManager graphics;
Microsoft.Xna.Framework.Content.ContentManager content;
SpriteBatch spriteBatch;
Texture2D texture;
public MyGame()
{
graphics = new GraphicsDeviceManager(this);
content = new Microsoft.Xna.Framework.Content.ContentManager(Services);
}
protected override void LoadGraphicsContent(bool loadAllContent)
{
if (loadAllContent)
{
spriteBatch = new SpriteBatch(graphics.GraphicsDevice);
texture = content.Load<Texture2D>("FlyingSpaghettiMonster");
}
}
protected override void UnloadGraphicsContent(bool unloadAllContent)
{
if (unloadAllContent)
{
content.Unload();
}
}
protected override void Draw(GameTime gameTime)
{
graphics.GraphicsDevice.Clear(Color.CornflowerBlue);
spriteBatch.Begin();
spriteBatch.Draw(texture, new Rectangle(0, 0, 200, 150), Color.White);
spriteBatch.End();
}
}

class MyServices : System.IServiceProvider
{
Game game;
public MyServices(Game game)
{
this.game = game;
}
public object GetService(System.Type serviceType)
{
game.Window.Title += " " + serviceType.ToString();
return game.Services.GetService(serviceType);
}
}
これによるとContentManagerは