[PR]
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。

プログラミング、3DCGとその他いろいろについて
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。

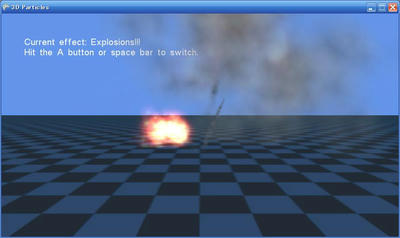
 (爆発に使われた画像explosion.png)
(爆発に使われた画像explosion.png) (煙に使われた画像smoke.png)
(煙に使われた画像smoke.png)
using Microsoft.Xna.Framework;
using Microsoft.Xna.Framework.Graphics;
public class MyGame : Microsoft.Xna.Framework.Game
{
GraphicsDeviceManager graphics;
BasicEffect effect;
VertexPositionColor[] vertices = new VertexPositionColor[3];
public MyGame()
{
graphics = new GraphicsDeviceManager(this);
vertices[0] = new VertexPositionColor(new Vector3(0, 1, 0), Color.White);
vertices[1] = new VertexPositionColor(new Vector3(1, 0, 0), Color.Red);
vertices[2] = new VertexPositionColor(new Vector3(-1, 0, 0), Color.Navy);
}
protected override void LoadGraphicsContent(bool loadAllContent)
{
if (loadAllContent)
{
effect = new BasicEffect(graphics.GraphicsDevice, null);
effect.Projection = Matrix.CreatePerspectiveFieldOfView(
MathHelper.ToRadians(45),
Window.ClientBounds.Width / (float)Window.ClientBounds.Height,
1,
100
);
effect.View = Matrix.CreateLookAt(
new Vector3(0, 0, 3),
new Vector3(0, 0, 0),
new Vector3(0, 1, 0)
);
effect.VertexColorEnabled = true;
}
}
protected override void Draw(GameTime gameTime)
{
graphics.GraphicsDevice.Clear(Color.CornflowerBlue);
graphics.GraphicsDevice.VertexDeclaration = new VertexDeclaration(
graphics.GraphicsDevice,
VertexPositionColor.VertexElements
);
graphics.GraphicsDevice.RenderState.FillMode = FillMode.Point;
graphics.GraphicsDevice.RenderState.PointSize = 20;
effect.Begin();
foreach (EffectPass pass in effect.CurrentTechnique.Passes)
{
pass.Begin();
graphics.GraphicsDevice.DrawUserPrimitives<VertexPositionColor>(
PrimitiveType.TriangleList,
vertices,
0,
1
);
pass.End();
}
effect.End();
}
}

using Microsoft.Xna.Framework;
using Microsoft.Xna.Framework.Graphics;
public class MyGame : Microsoft.Xna.Framework.Game
{
GraphicsDeviceManager graphics;
BasicEffect effect;
VertexPositionColor[] vertices = new VertexPositionColor[3];
public MyGame()
{
graphics = new GraphicsDeviceManager(this);
vertices[0] = new VertexPositionColor(new Vector3(0, 1, 0), Color.White);
vertices[1] = new VertexPositionColor(new Vector3(1, 0, 0), Color.Red);
vertices[2] = new VertexPositionColor(new Vector3(-1, 0, 0), Color.Navy);
}
protected override void LoadGraphicsContent(bool loadAllContent)
{
if (loadAllContent)
{
effect = new BasicEffect(graphics.GraphicsDevice, null);
effect.Projection = Matrix.CreatePerspectiveFieldOfView(
MathHelper.ToRadians(45),
Window.ClientBounds.Width / (float)Window.ClientBounds.Height,
1,
100
);
effect.View = Matrix.CreateLookAt(
new Vector3(0, 0, 3),
new Vector3(0, 0, 0),
new Vector3(0, 1, 0)
);
effect.VertexColorEnabled = true;
}
}
protected override void Draw(GameTime gameTime)
{
graphics.GraphicsDevice.Clear(Color.CornflowerBlue);
graphics.GraphicsDevice.VertexDeclaration = new VertexDeclaration(
graphics.GraphicsDevice,
VertexPositionColor.VertexElements
);
graphics.GraphicsDevice.RenderState.PointSize = 20;
effect.Begin();
foreach (EffectPass pass in effect.CurrentTechnique.Passes)
{
pass.Begin();
graphics.GraphicsDevice.DrawUserPrimitives<VertexPositionColor>(
PrimitiveType.PointList,
vertices,
0,
3
);
pass.End();
}
effect.End();
}
}
 (ちなみに、背景が黒なのは後で透過処理をするときにそこが透明であると解釈されるからです)
(ちなみに、背景が黒なのは後で透過処理をするときにそこが透明であると解釈されるからです)
using Microsoft.Xna.Framework;
using Microsoft.Xna.Framework.Graphics;
using Microsoft.Xna.Framework.Content;
public class MyGame : Microsoft.Xna.Framework.Game
{
GraphicsDeviceManager graphics;
BasicEffect effect;
VertexPositionColor[] vertices = new VertexPositionColor[3];
ContentManager content;
Texture2D texture;
public MyGame()
{
graphics = new GraphicsDeviceManager(this);
content = new ContentManager(Services);
vertices[0] = new VertexPositionColor(new Vector3(0, 1, 0), Color.White);
vertices[1] = new VertexPositionColor(new Vector3(1, 0, 0), Color.Red);
vertices[2] = new VertexPositionColor(new Vector3(-1, 0, 0), Color.Navy);
}
protected override void LoadGraphicsContent(bool loadAllContent)
{
if (loadAllContent)
{
effect = new BasicEffect(graphics.GraphicsDevice, null);
effect.Projection = Matrix.CreatePerspectiveFieldOfView(
MathHelper.ToRadians(45),
Window.ClientBounds.Width / (float)Window.ClientBounds.Height,
1,
100
);
effect.View = Matrix.CreateLookAt(
new Vector3(0, 0, 3),
new Vector3(0, 0, 0),
new Vector3(0, 1, 0)
);
effect.VertexColorEnabled = true;
texture = content.Load<Texture2D>("blueFire");
}
}
protected override void UnloadGraphicsContent(bool unloadAllContent)
{
if (unloadAllContent) { content.Unload(); }
}
protected override void Draw(GameTime gameTime)
{
graphics.GraphicsDevice.Clear(Color.CornflowerBlue);
graphics.GraphicsDevice.VertexDeclaration = new VertexDeclaration(
graphics.GraphicsDevice,
VertexPositionColor.VertexElements
);
graphics.GraphicsDevice.RenderState.PointSpriteEnable = true;
graphics.GraphicsDevice.RenderState.PointSize = 100;
effect.Texture = texture;
effect.TextureEnabled = true;
effect.Begin();
foreach (EffectPass pass in effect.CurrentTechnique.Passes)
{
pass.Begin();
graphics.GraphicsDevice.DrawUserPrimitives<VertexPositionColor>(
PrimitiveType.PointList,
vertices,
0,
3
);
pass.End();
}
effect.End();
}
}
 ※そのままでは見にくいのでサイズを100にしました
※そのままでは見にくいのでサイズを100にしました
using Microsoft.Xna.Framework;
using Microsoft.Xna.Framework.Graphics;
using Microsoft.Xna.Framework.Content;
using System;
public class MyGame : Microsoft.Xna.Framework.Game
{
GraphicsDeviceManager graphics;
BasicEffect effect;
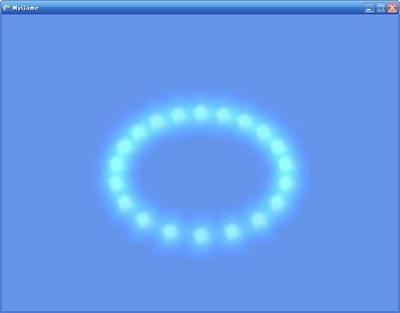
VertexPositionColor[] vertices = new VertexPositionColor[20];
ContentManager content;
Texture2D texture;
public MyGame()
{
graphics = new GraphicsDeviceManager(this);
content = new ContentManager(Services);
for (int i = 0; i < vertices.Length; i++)
{
vertices[i] = new VertexPositionColor(
new Vector3(
(float)Math.Cos(2 * Math.PI * i/vertices.Length),
0,
(float)Math.Sin(2 * Math.PI * i / vertices.Length)),
Color.White
);
}
}
protected override void LoadGraphicsContent(bool loadAllContent)
{
if (loadAllContent)
{
effect = new BasicEffect(graphics.GraphicsDevice, null);
effect.Projection = Matrix.CreatePerspectiveFieldOfView(
MathHelper.ToRadians(45),
Window.ClientBounds.Width / (float)Window.ClientBounds.Height,
1,
100
);
effect.View = Matrix.CreateLookAt(
new Vector3(0, 3, 3),
new Vector3(0, 0, 0),
new Vector3(0, 1, 0)
);
texture = content.Load<Texture2D>("blueFire");
}
}
protected override void UnloadGraphicsContent(bool unloadAllContent)
{
if (unloadAllContent) { content.Unload(); }
}
protected override void Draw(GameTime gameTime)
{
graphics.GraphicsDevice.Clear(Color.CornflowerBlue);
graphics.GraphicsDevice.VertexDeclaration = new VertexDeclaration(
graphics.GraphicsDevice,
VertexPositionColor.VertexElements
);
graphics.GraphicsDevice.RenderState.AlphaBlendEnable = true;
graphics.GraphicsDevice.RenderState.SourceBlend = Blend.One;
graphics.GraphicsDevice.RenderState.DestinationBlend = Blend.One;
graphics.GraphicsDevice.RenderState.PointSpriteEnable = true;
graphics.GraphicsDevice.RenderState.PointSize = 100;
effect.Texture = texture;
effect.TextureEnabled = true;
effect.Begin();
foreach (EffectPass pass in effect.CurrentTechnique.Passes)
{
pass.Begin();
graphics.GraphicsDevice.DrawUserPrimitives<VertexPositionColor>(
PrimitiveType.PointList,
vertices,
0,
vertices.Length
);
pass.End();
}
effect.End();
graphics.GraphicsDevice.RenderState.AlphaBlendEnable = false;
}
}

using Microsoft.Xna.Framework;
using Microsoft.Xna.Framework.Graphics;
using Microsoft.Xna.Framework.Content;
using System;
public class MyGame : Microsoft.Xna.Framework.Game
{
GraphicsDeviceManager graphics;
BasicEffect effect;
VertexPositionColor[] vertices = new VertexPositionColor[20];
ContentManager content;
Texture2D texture;
public MyGame()
{
graphics = new GraphicsDeviceManager(this);
content = new ContentManager(Services);
for (int i = 0; i < vertices.Length; i++)
{
vertices[i] = new VertexPositionColor(
new Vector3(
(float)Math.Cos(2 * Math.PI * i/vertices.Length),
0,
(float)Math.Sin(2 * Math.PI * i / vertices.Length)),
Color.White
);
}
}
protected override void LoadGraphicsContent(bool loadAllContent)
{
if (loadAllContent)
{
effect = new BasicEffect(graphics.GraphicsDevice, null);
effect.Projection = Matrix.CreatePerspectiveFieldOfView(
MathHelper.ToRadians(45),
Window.ClientBounds.Width / (float)Window.ClientBounds.Height,
1,
100
);
effect.View = Matrix.CreateLookAt(
new Vector3(0, 3, 3),
new Vector3(0, 0, 0),
new Vector3(0, 1, 0)
);
texture = content.Load<Texture2D>("blueFire");
}
}
protected override void UnloadGraphicsContent(bool unloadAllContent)
{
if (unloadAllContent) { content.Unload(); }
}
protected override void Draw(GameTime gameTime)
{
graphics.GraphicsDevice.Clear(Color.CornflowerBlue);
graphics.GraphicsDevice.VertexDeclaration = new VertexDeclaration(
graphics.GraphicsDevice,
VertexPositionColor.VertexElements
);
graphics.GraphicsDevice.RenderState.AlphaBlendEnable = true;
graphics.GraphicsDevice.RenderState.SourceBlend = Blend.One;
graphics.GraphicsDevice.RenderState.DestinationBlend = Blend.One;
graphics.GraphicsDevice.RenderState.DepthBufferWriteEnable = false;
graphics.GraphicsDevice.RenderState.PointSpriteEnable = true;
graphics.GraphicsDevice.RenderState.PointSize = 100;
effect.Texture = texture;
effect.TextureEnabled = true;
effect.Begin();
foreach (EffectPass pass in effect.CurrentTechnique.Passes)
{
pass.Begin();
graphics.GraphicsDevice.DrawUserPrimitives<VertexPositionColor>(
PrimitiveType.PointList,
vertices,
0,
vertices.Length
);
pass.End();
}
effect.End();
graphics.GraphicsDevice.RenderState.AlphaBlendEnable = false;
graphics.GraphicsDevice.RenderState.DepthBufferWriteEnable = true;
}
}

using Microsoft.Xna.Framework;
using Microsoft.Xna.Framework.Graphics;
public class MyGame : Microsoft.Xna.Framework.Game
{
GraphicsDeviceManager graphics;
BasicEffect effect;
VertexPositionColor[] vertices = new VertexPositionColor[6];
public MyGame()
{
graphics = new GraphicsDeviceManager(this);
vertices[0] = new VertexPositionColor(new Vector3(0, 1, 0), Color.White);
vertices[1] = new VertexPositionColor(new Vector3(1, 0, 0), Color.Red);
vertices[2] = new VertexPositionColor(new Vector3(-1, 0, 0), Color.Navy);
vertices[3] = new VertexPositionColor(new Vector3(0, 1, -1), Color.White);
vertices[4] = new VertexPositionColor(new Vector3(1, 0, -1), Color.Red);
vertices[5] = new VertexPositionColor(new Vector3(-1, 0, -1), Color.Navy);
}
protected override void LoadGraphicsContent(bool loadAllContent)
{
if (loadAllContent)
{
effect = new BasicEffect(graphics.GraphicsDevice, null);
effect.Projection = Matrix.CreatePerspectiveFieldOfView(
MathHelper.ToRadians(45),
Window.ClientBounds.Width / (float)Window.ClientBounds.Height,
1,
100
);
effect.View = Matrix.CreateLookAt(
new Vector3(0, 0, 3),
new Vector3(0, 0, 0),
new Vector3(0, 1, 0)
);
effect.VertexColorEnabled = true;
}
}
protected override void Draw(GameTime gameTime)
{
graphics.GraphicsDevice.Clear(Color.CornflowerBlue);
graphics.GraphicsDevice.VertexDeclaration = new VertexDeclaration(
graphics.GraphicsDevice,
VertexPositionColor.VertexElements
);
graphics.GraphicsDevice.RenderState.FillMode = FillMode.WireFrame;
effect.Begin();
foreach (EffectPass pass in effect.CurrentTechnique.Passes)
{
pass.Begin();
graphics.GraphicsDevice.DrawUserPrimitives<VertexPositionColor>(
PrimitiveType.TriangleList,
vertices,
0,
2
);
pass.End();
}
effect.End();
}
}
 (画像が小さくて少しわかりにくいですが、線で三角形が2つ描かれています。)
(画像が小さくて少しわかりにくいですが、線で三角形が2つ描かれています。)
using Microsoft.Xna.Framework;
using Microsoft.Xna.Framework.Graphics;
using Microsoft.Xna.Framework.Content;
public class MyGame : Microsoft.Xna.Framework.Game
{
GraphicsDeviceManager graphics;
BasicEffect effect;
VertexPositionNormalTexture[] vertices = new VertexPositionNormalTexture[3];
ContentManager content;
Texture2D texture;
public MyGame()
{
graphics = new GraphicsDeviceManager(this);
content = new ContentManager(Services);
vertices[0].Position = new Vector3(0, 1, 0);
vertices[0].TextureCoordinate = new Vector2(0.5f, 0);
vertices[0].Normal = new Vector3(0, 0, 1);
vertices[1].Position = new Vector3(1, 0, 0);
vertices[1].TextureCoordinate = new Vector2(1, 1);
vertices[1].Normal = new Vector3(0, 0, 1);
vertices[2].Position = new Vector3(-1, 0, 0);
vertices[2].TextureCoordinate = new Vector2(0, 1);
vertices[2].Normal = new Vector3(0, 0, 1);
}
protected override void LoadGraphicsContent(bool loadAllContent)
{
if (loadAllContent)
{
effect = new BasicEffect(graphics.GraphicsDevice, null);
effect.Projection = Matrix.CreatePerspectiveFieldOfView(
MathHelper.ToRadians(45),
Window.ClientBounds.Width / (float)Window.ClientBounds.Height,
1,
100
);
effect.View = Matrix.CreateLookAt(
new Vector3(0, 0, 3),
new Vector3(0, 0, 0),
new Vector3(0, 1, 0)
);
effect.TextureEnabled = true;
effect.EnableDefaultLighting();
texture = content.Load<Texture2D>("FlyingSpaghettiMonster");
}
}
protected override void UnloadGraphicsContent(bool unloadAllContent)
{
if (unloadAllContent) { content.Unload(); }
}
protected override void Draw(GameTime gameTime)
{
graphics.GraphicsDevice.Clear(Color.CornflowerBlue);
graphics.GraphicsDevice.VertexDeclaration = new VertexDeclaration(
graphics.GraphicsDevice,
VertexPositionNormalTexture.VertexElements
);
effect.Texture = texture;
effect.Begin();
foreach (EffectPass pass in effect.CurrentTechnique.Passes)
{
pass.Begin();
graphics.GraphicsDevice.DrawUserPrimitives<VertexPositionNormalTexture>(
PrimitiveType.TriangleList,
vertices,
0,
1
);
pass.End();
}
effect.End();
}
}


これまで描いてきた図形は全て頂点に色が付いていただけでしたが、
もちろんXNAではテクスチャが描かれた図形を表示することも出来ます。
テクスチャ付きの図形を表示するには、頂点にVertexPositionTexture構造体を使います。
これは色のデータの代わりに、テクスチャのデータ(Vector2)を持っています。
そのデータは1.0 × 1.0のテクスチャ座標上の点を表していて、
表示するテクスチャのどの部分を頂点が表示するかを意味します。
ここら辺はサンプルとその結果を見た方が速いかもしれません。
using Microsoft.Xna.Framework;
using Microsoft.Xna.Framework.Graphics;
using Microsoft.Xna.Framework.Content;
public class MyGame : Microsoft.Xna.Framework.Game
{
GraphicsDeviceManager graphics;
BasicEffect effect;
VertexPositionTexture[] vertices = new VertexPositionTexture[3];
ContentManager content;
Texture2D texture;
public MyGame()
{
graphics = new GraphicsDeviceManager(this);
content = new ContentManager(Services);
vertices[0] = new VertexPositionTexture(new Vector3(0, 1, 0), new Vector2(0.5f, 0));
vertices[1] = new VertexPositionTexture(new Vector3(1, 0, 0), new Vector2(1, 1));
vertices[2] = new VertexPositionTexture(new Vector3(-1, 0, 0), new Vector2(0, 1));
}
protected override void LoadGraphicsContent(bool loadAllContent)
{
if (loadAllContent)
{
effect = new BasicEffect(graphics.GraphicsDevice, null);
effect.TextureEnabled = true;
effect.Projection = Matrix.CreatePerspectiveFieldOfView(
MathHelper.ToRadians(45),
Window.ClientBounds.Width / (float)Window.ClientBounds.Height,
1,
100
);
effect.View = Matrix.CreateLookAt(
new Vector3(0, 0, 3),
new Vector3(0, 0, 0),
new Vector3(0, 1, 0)
);
texture = content.Load<Texture2D>("FlyingSpaghettiMonster");
}
}
protected override void UnloadGraphicsContent(bool unloadAllContent)
{
if (unloadAllContent) { content.Unload(); }
}
protected override void Draw(GameTime gameTime)
{
graphics.GraphicsDevice.Clear(Color.CornflowerBlue);
graphics.GraphicsDevice.VertexDeclaration = new VertexDeclaration(
graphics.GraphicsDevice,
VertexPositionTexture.VertexElements
);
effect.Texture = texture;
effect.Begin();
foreach (EffectPass pass in effect.CurrentTechnique.Passes)
{
pass.Begin();
graphics.GraphicsDevice.DrawUserPrimitives <VertexPositionTexture>(
PrimitiveType.TriangleList,
vertices,
0,
1
);
pass.End();
}
effect.End();
}
}
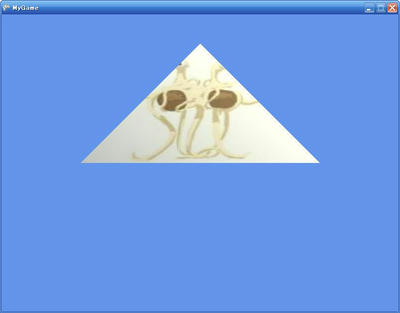
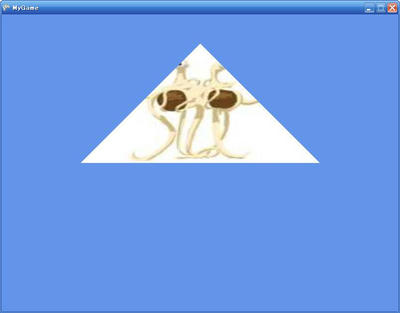
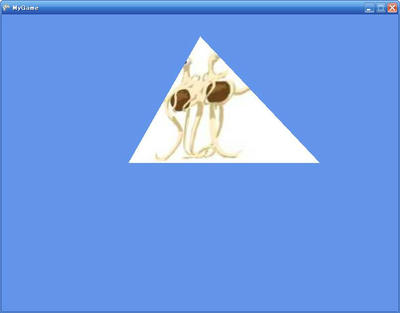
このサンプルでは三角形の中に"FlyingSpaghettiMonster"という画像を表示しています。
3つのそれぞれの頂点は、座標と、画像のどの部分を担当するかのデータを持っています。
そのデータは、画像のサイズを1.0 × 1.0であると考えたときのテクスチャの点の座標で、
その方向は普通のスクリーンの座標と同じように、左上が(0, 0)となっています。
この方法を使えば、複雑なマッピングも行うことが出来ます。
例えば世界地図を球にマップして地球を作ることも出来るのです。
もちろんこの三角形は3Dですからカメラの位置を調節すると遠近感が出ます。

さて、テクスチャを使った三角形を描画する上で忘れがちなのは、
BasicEffect.TextureEnabledプロパティをtrueにセットすることです。
これによってBasicEffectのテクスチャの描画が有効になります。(おそらく内部でエフェクトのテクニックを変更しているのでしょう。(後で確認したところ、どうやら別の方法を使っているようです。))
もしそうしなければ、BasicEffectが描画の時にテクスチャを考慮に入れなくなり、
真っ白の三角形が描かれるのみとなります。
これをする理由は色付きの三角形を表示するときにBasicEffect.VertexColorEnabledプロパティをtrueにした理由と同じです。
こういったプロパティによって、BasicEffectは内部の描画モードを変更しているのです。
頂点にパフォーマンスを上げるVertexBufferがあるのと同じように
インデックスにもパフォーマンスを上げる(しかしめんどくさい)IndexBufferがあります。
using Microsoft.Xna.Framework;
using Microsoft.Xna.Framework.Graphics;
public class MyGame : Microsoft.Xna.Framework.Game
{
GraphicsDeviceManager graphics;
BasicEffect effect;
VertexPositionColor[] vertices = new VertexPositionColor[4];
VertexBuffer vertexBuffer;
int[] indices = new int[6];
IndexBuffer indexBuffer;
public MyGame()
{
graphics = new GraphicsDeviceManager(this);
}
protected override void Initialize()
{
vertices[0] = new VertexPositionColor(new Vector3(1, 0, 0), Color.White);
vertices[1] = new VertexPositionColor(new Vector3(-1, 0, 0), Color.Red);
vertices[2] = new VertexPositionColor(new Vector3(0, 1, 0), Color.Navy);
vertices[3] = new VertexPositionColor(new Vector3(0, -1, 0), Color.Navy);
indices[0] = 0;
indices[1] = 1;
indices[2] = 2;
indices[3] = 0;
indices[4] = 3;
indices[5] = 1;
base.Initialize();
}
protected override void LoadGraphicsContent(bool loadAllContent)
{
if (loadAllContent)
{
effect = new BasicEffect(graphics.GraphicsDevice, null);
effect.VertexColorEnabled = true;
effect.Projection = Matrix.CreatePerspectiveFieldOfView(
MathHelper.ToRadians(45),
Window.ClientBounds.Width / (float)Window.ClientBounds.Height,
1,
100
);
effect.View = Matrix.CreateLookAt(
new Vector3(0, 0, 3),
new Vector3(0, 0, 0),
new Vector3(0, 1, 0)
);
vertexBuffer = new VertexBuffer(
graphics.GraphicsDevice,
VertexPositionColor.SizeInBytes * vertices.Length,
ResourceUsage.None
);
vertexBuffer.SetData<VertexPositionColor>(vertices);
indexBuffer = new IndexBuffer(
graphics.GraphicsDevice,
sizeof(int) * indices.Length,
ResourceUsage.None,
IndexElementSize.ThirtyTwoBits
);
indexBuffer.SetData<int>(indices);
}
}
protected override void Draw(GameTime gameTime)
{
graphics.GraphicsDevice.Clear(Color.CornflowerBlue);
graphics.GraphicsDevice.VertexDeclaration = new VertexDeclaration(
graphics.GraphicsDevice,
VertexPositionColor.VertexElements
);
effect.Begin();
foreach (EffectPass pass in effect.CurrentTechnique.Passes)
{
pass.Begin();
graphics.GraphicsDevice.Vertices[0].SetSource(
vertexBuffer,
0, //The starting offset.
VertexPositionColor.SizeInBytes
);
graphics.GraphicsDevice.Indices = indexBuffer;
graphics.GraphicsDevice.DrawIndexedPrimitives(
PrimitiveType.TriangleList, //primitiveType
0, //baseIndex
0, //minVertexIndex
vertices.Length, //numVertices
0, //startIndex
2 //primitiveCount
);
pass.End();
}
effect.End();
}
}
見た目は普通に描画したときと全く変わりませんが、内部ではIndexBufferを使っており、
ほんの少しパフォーマンスがよくなっているはずです。
(しかしやはり、こういう単純な例では全くありがたみがありません。)