[PR]
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。

プログラミング、3DCGとその他いろいろについて
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
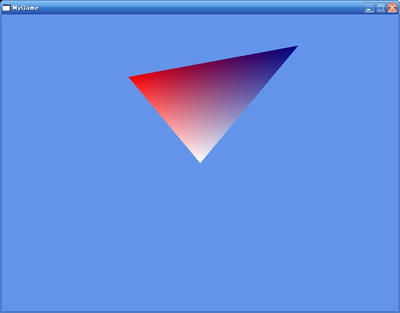
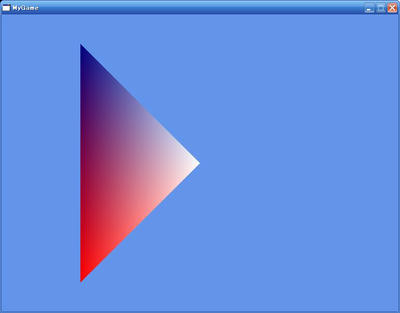
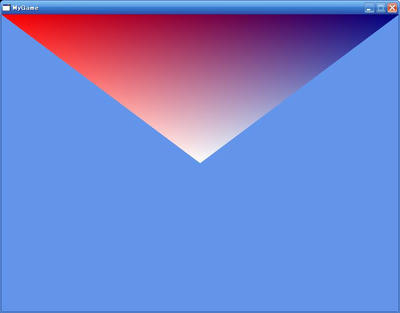
前回は2Dでしたが今回は
3Dカメラのアニメーションを行います。
これもやはりGame.Updateメソッド内で
カメラの座標と向きを変えることによって
アニメーションを行っています。
public class MyGame : Microsoft.Xna.Framework.Game
{
GraphicsDeviceManager graphics;
BasicEffect effect;
VertexPositionColor[] vertices = new VertexPositionColor[3];
float angle = 0;
public MyGame()
{
graphics = new GraphicsDeviceManager(this);
vertices[0] = new VertexPositionColor(new Vector3(1, 1, 0), Color.Navy);
vertices[1] = new VertexPositionColor(new Vector3(0, 0, 0), Color.White);
vertices[2] = new VertexPositionColor(new Vector3(-1, 1, 0), Color.Red);
}
protected override void LoadGraphicsContent(bool loadAllContent)
{
if (loadAllContent)
{
effect = new BasicEffect(graphics.GraphicsDevice, null);
effect.VertexColorEnabled = true;
effect.Projection = Matrix.CreatePerspectiveFieldOfView(
MathHelper.ToRadians(45),
Window.ClientBounds.Width / (float)Window.ClientBounds.Height,
1,
100
);
}
}
protected override void Update(GameTime gameTime)
{
angle += 0.01f;
}
protected override void Draw(GameTime gameTime)
{
graphics.GraphicsDevice.Clear(Color.CornflowerBlue);
graphics.GraphicsDevice.VertexDeclaration = new VertexDeclaration(
graphics.GraphicsDevice,
VertexPositionColor.VertexElements
);
effect.View = Matrix.CreateLookAt(
new Vector3(3 * (float)Math.Sin(angle), 0, 3 * (float)Math.Cos(angle)),
new Vector3(0, 0, 0),
new Vector3(0, 1, 0)
);
effect.Begin();
foreach (EffectPass pass in effect.CurrentTechnique.Passes)
{
pass.Begin();
graphics.GraphicsDevice.DrawUserPrimitives<VertexPositionColor>(
PrimitiveType.TriangleList,
vertices,
0, //vertexOffset
1 //primitiveCount
);
pass.End();
}
effect.End();
}
}





(ちなみに、RenderState.CullModeのデフォルトは
CullMode.CullCounterClockwiseFaceで、反時計回りは描画しないという意味です。
CullModeは全部で3つあり、
1つがデフォルトのCullCounterClockwiseFace、
2つ目がここで使ったNone(「描画しないということは無い」という意味)、
3つ目はCullClockwiseFaceで、デフォルトの逆です。)
ゲームで弾やキャラクターを動かすことを考えましょう。
一番簡単な方法は、一秒間に60回呼ばれているGame.Drawメソッドの中で
座標データを少しずつ変えて表示することです。
この方法は上手くいきます。
Drawメソッドの中で0.1動かせば一秒で6動くことになるでしょう。
しかし実際にはこの方法は使われなくて、
かわりに(やはり一秒に60回呼ばれる)Game.Updateメソッドの中でデータの変更を行います。
(※この理由はおそらくGUIアプリケーションで
ビューとモデルの分離を行う理由と同じでしょう。
データと、それの表示は分けておきたいものです。
「コンピュータサイエンスのいかなる問題も
間接層を付け加えることで解決できる」というわけです。
実際、UpdateメソッドはDrawメソッドとは
違う周期で呼ばれるように設定することも可能です。
Drawメソッドで何でもかんでもやっていたらそういうことは出来なかったでしょう。
まぁこういう小さいサンプルプログラムでは
デメリットの方が目立つような気もしますが。)
コードはこうなります。
using Microsoft.Xna.Framework;
using Microsoft.Xna.Framework.Graphics;
public class MyGame : Microsoft.Xna.Framework.Game
{
GraphicsDeviceManager graphics;
Microsoft.Xna.Framework.Content.ContentManager content;
Texture2D texture;
SpriteBatch spriteBatch;
Vector2 position = new Vector2();
public MyGame()
{
graphics = new GraphicsDeviceManager(this);
content = new Microsoft.Xna.Framework.Content.ContentManager(Services);
}
protected override void LoadGraphicsContent(bool loadAllContent)
{
if (loadAllContent)
{
texture = content.Load<Texture2D>("FlyingSpaghettiMonster");
spriteBatch = new SpriteBatch(graphics.GraphicsDevice);
}
}
protected override void UnloadGraphicsContent(bool unloadAllContent)
{
if (unloadAllContent)
{
content.Unload();
}
}
protected override void Update(GameTime gameTime)
{
position.X += 0.5f;
}
protected override void Draw(GameTime gameTime)
{
graphics.GraphicsDevice.Clear(Color.CornflowerBlue);
spriteBatch.Begin();
spriteBatch.Draw(texture, position, Color.White);
spriteBatch.End();
}
}



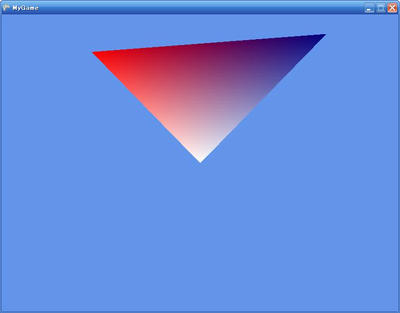
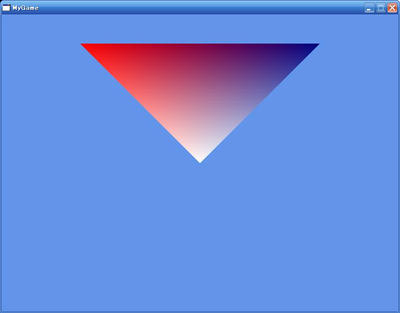
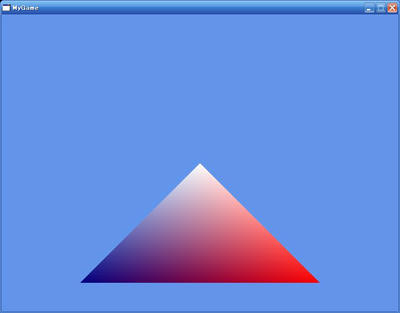
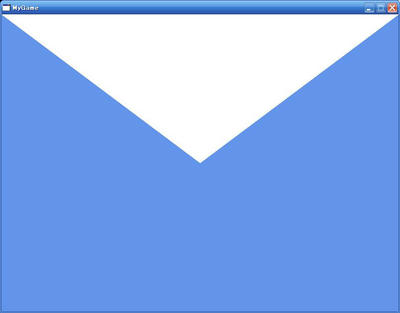
ここでは3Dの三角形を表示します。
ここから、物を立体的に表示できるようになります。
物を立体的にウィンドウに表示するためには、
3次元の座標データだけでは足りません。
物はどこからどのように眺めるかによって
見え方が変わるからです。
そのため、視点、見ている位置、視野などの情報が必要になります。
それらの情報から、3Dの座標データを2Dのウィンドウに表示できるように変換してやります。
この変換に使うのが、行列(マトリックス)です。
マトリックスというのは「データの変換の仕方を表すデータ」のことで、
物理学では例えばアインシュタインの特殊相対性理論の
「光速に近い速度を持った物体は縮み、時間はゆっくり進む」(ローレンツ変換)
というのを数式で表すのに使ったりします。
つまり、日常の、歪んでいないデータをマトリックスにかけて、
縮んだ、時間のゆっくり進むデータに変換しているということです。
XNAをやるのに特殊相対性理論など全く知らなくてかまいませんが、
どちらともデータの変換を行います。
XNAでは物体を縮ませる代わりに、3Dデータを
ウィンドウの2Dデータに変換するのにマトリックスを使います。
(他にも3Dモデルを回転させたり、平行移動させたり、拡大したりするのにも使います)
コードは次のようになります。
using Microsoft.Xna.Framework;
using Microsoft.Xna.Framework.Graphics;
public class MyGame : Microsoft.Xna.Framework.Game
{
GraphicsDeviceManager graphics;
BasicEffect effect;
VertexPositionColor[] vertices = new VertexPositionColor[3];
public MyGame()
{
graphics = new GraphicsDeviceManager(this);
vertices[0] = new VertexPositionColor(new Vector3(1, 1, 0), Color.Navy);
vertices[1] = new VertexPositionColor(new Vector3(0, 0, 0), Color.White);
vertices[2] = new VertexPositionColor(new Vector3(-1, 1, 0), Color.Red);
}
protected override void LoadGraphicsContent(bool loadAllContent)
{
if (loadAllContent)
{
effect = new BasicEffect(graphics.GraphicsDevice, null);
effect.VertexColorEnabled = true;
effect.View = Matrix.CreateLookAt(
new Vector3(0, 0, 3), //カメラの位置
new Vector3(0, 0, 0), //カメラのターゲット
new Vector3(0, 1, 0) //カメラの上向きベクトル。(0, -1, 0)にすると画面が上下逆になる
);
effect.Projection = Matrix.CreatePerspectiveFieldOfView(
MathHelper.ToRadians(45), //視野の角度。ここでは45度
Window.ClientBounds.Width / (float)Window.ClientBounds.Height,//画面のアスペクト比(横 / 縦)
1, //nearPlaneDistance:カメラからこれより近い物体は画面に映らない
100 //farPlaneDistance:カメラからこれより遠い物体は画面に映らない
);
}
}
protected override void Draw(GameTime gameTime)
{
graphics.GraphicsDevice.Clear(Color.CornflowerBlue);
graphics.GraphicsDevice.VertexDeclaration = new VertexDeclaration(
graphics.GraphicsDevice,
VertexPositionColor.VertexElements
);
effect.Begin();
foreach (EffectPass pass in effect.CurrentTechnique.Passes)
{
pass.Begin();
graphics.GraphicsDevice.DrawUserPrimitives<VertexPositionColor>(
PrimitiveType.TriangleList,
vertices,
0, //vertexOffset
1 //primitiveCount
);
pass.End();
}
effect.End();
}
}

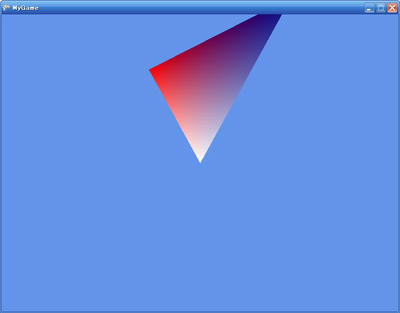
 ※cameraPositionが(2, 0, 3)のとき
※cameraPositionが(2, 0, 3)のとき

ここまでは2Dでしたが、すこし3Dに近づきたいと思います
(といってもこの回はまだ2Dと変わりありませんが)。
XNAの3Dでは(というかXNAに限ったことではないのですが)、
物体を三角形の集合で表します。
ポリゴンですね。
たとえば、四角いドアを描こうと思えば、
2つの三角形を使います。
(それだけだと厚さのない薄っぺらいドアですが、
厚みを出そうと思えばその分6つの四角を描けばいいだけです)
丸いボールを描こうと思えば、ものすごく小さい三角形を
たくさん組み合わせて表します。
三角形の描画はCGの基本です。
というわけでまずは三角形を1つだけ表示してみましょう。
using Microsoft.Xna.Framework;
using Microsoft.Xna.Framework.Graphics;
public class MyGame : Microsoft.Xna.Framework.Game
{
GraphicsDeviceManager graphics;
BasicEffect effect;
VertexPositionColor[] vertices = new VertexPositionColor[3];
public MyGame()
{
graphics = new GraphicsDeviceManager(this);
vertices[0] = new VertexPositionColor(new Vector3(1, 1, 0), Color.Navy);
vertices[1] = new VertexPositionColor(new Vector3(0, 0, 0), Color.White);
vertices[2] = new VertexPositionColor(new Vector3(-1, 1, 0), Color.Red);
}
protected override void LoadGraphicsContent(bool loadAllContent)
{
if (loadAllContent)
{
effect = new BasicEffect(graphics.GraphicsDevice, null);
effect.VertexColorEnabled = true;
}
}
protected override void Draw(GameTime gameTime)
{
graphics.GraphicsDevice.Clear(Color.CornflowerBlue);
graphics.GraphicsDevice.VertexDeclaration = new VertexDeclaration(
graphics.GraphicsDevice,
VertexPositionColor.VertexElements
);
effect.Begin();
foreach (EffectPass pass in effect.CurrentTechnique.Passes)
{
pass.Begin();
graphics.GraphicsDevice.DrawUserPrimitives<VertexPositionColor>(
PrimitiveType.TriangleList,
vertices,
0, //vertexOffset
1 //primitiveCount
);
pass.End();
}
effect.End();
}
}

 (注をわざわざ入れる必要はないとは思いますが、全部真っ白です)
(注をわざわざ入れる必要はないとは思いますが、全部真っ白です)| LineList |
 |
| LineStrip |
 |
| PointList |
 |
| TriangleFan |
 |
| TriangleList |
 |
| TriangleStrip |
 |
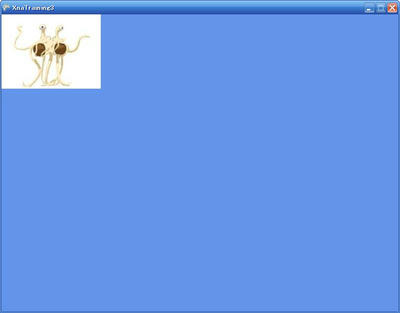
ここでは画像ファイルをウィンドウに表示します。
外部のファイルをあつかうには、ContentManagerを使います。
これは、画像ファイルや3Dモデル、フォントなどをゲームにロードするときに使います。
なお、このクラスを使うときには、XNA Game Studioを使わないと死にます。
というのも、それらのファイル一つ一つに対応するxnbファイルを作らなければならないからです。
(しかもこいつはバイナリファイルです)
例えば、image.jpgというファイルを直接使うことはできません。
"image.xnb"というファイルを"image.jpg"から作って、それを使わなければならないのです。
XNA Game Studioはそれを自動で行ってくれます。
このことを全く気にする必要はありません。
ただ"image.jpg"ファイルをソリューションエクスプローラーにペーストするだけでいいのです。
以下がXNA Game Studioでビルドしたコードです。
using Microsoft.Xna.Framework;
using Microsoft.Xna.Framework.Graphics;
public class MyGame : Microsoft.Xna.Framework.Game
{
GraphicsDeviceManager graphics;
Microsoft.Xna.Framework.Content.ContentManager content;
SpriteBatch spriteBatch;
Texture2D texture;
public MyGame()
{
graphics = new GraphicsDeviceManager(this);
content = new Microsoft.Xna.Framework.Content.ContentManager(Services);
}
protected override void LoadGraphicsContent(bool loadAllContent)
{
if (loadAllContent)
{
spriteBatch = new SpriteBatch(graphics.GraphicsDevice);
texture = content.Load<Texture2D>("FlyingSpaghettiMonster");
}
}
protected override void UnloadGraphicsContent(bool unloadAllContent)
{
if (unloadAllContent)
{
content.Unload();
}
}
protected override void Draw(GameTime gameTime)
{
graphics.GraphicsDevice.Clear(Color.CornflowerBlue);
spriteBatch.Begin();
spriteBatch.Draw(texture, new Rectangle(0, 0, 200, 150), Color.White);
spriteBatch.End();
}
}

class MyServices : System.IServiceProvider
{
Game game;
public MyServices(Game game)
{
this.game = game;
}
public object GetService(System.Type serviceType)
{
game.Window.Title += " " + serviceType.ToString();
return game.Services.GetService(serviceType);
}
}
これによるとContentManagerは