[PR]
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。

プログラミング、3DCGとその他いろいろについて
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
ここまで三角形や四角形を描くのに
GraphicsDevice.DrawUserPrimitivesジェネリックメソッドを使ってきました。
これはシンプルではあるのですがパフォーマンスがあまりよくありません。
良いパフォーマンスを持っているのは
GraphicsDevice.DrawPrimitivesメソッドです。
ただし、これは頂点データの配列そのものは直接使えません。
配列からVertexBufferを作り、それを使わねばならないのです。
(複雑で、はっきり言ってサンプル向きではありません。
しかし全く扱わないわけにも行かないでしょう)
public class MyGame : Microsoft.Xna.Framework.Game
{
GraphicsDeviceManager graphics;
BasicEffect effect;
VertexPositionColor[] vertices = new VertexPositionColor[3];
VertexBuffer vertexBuffer;
public MyGame()
{
graphics = new GraphicsDeviceManager(this);
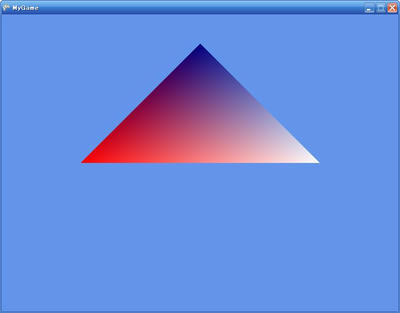
vertices[0] = new VertexPositionColor(new Vector3(1, 0, 0), Color.White);
vertices[1] = new VertexPositionColor(new Vector3(-1, 0, 0), Color.Red);
vertices[2] = new VertexPositionColor(new Vector3(0, 1, 0), Color.Navy);
}
protected override void LoadGraphicsContent(bool loadAllContent)
{
if (loadAllContent)
{
effect = new BasicEffect(graphics.GraphicsDevice, null);
effect.VertexColorEnabled = true;
effect.Projection = Matrix.CreatePerspectiveFieldOfView(
MathHelper.ToRadians(45),
Window.ClientBounds.Width / (float)Window.ClientBounds.Height,
1,
100
);
effect.View = Matrix.CreateLookAt(
new Vector3(0, 0, 3),
new Vector3(0, 0, 0),
new Vector3(0, 1, 0)
);
vertexBuffer = new VertexBuffer(
graphics.GraphicsDevice,
VertexPositionColor.SizeInBytes * vertices.Length,
ResourceUsage.None
);
vertexBuffer.SetData<VertexPositionColor>(vertices);
}
}
protected override void Draw(GameTime gameTime)
{
graphics.GraphicsDevice.Clear(Color.CornflowerBlue);
graphics.GraphicsDevice.VertexDeclaration = new VertexDeclaration(
graphics.GraphicsDevice,
VertexPositionColor.VertexElements
);
effect.Begin();
foreach (EffectPass pass in effect.CurrentTechnique.Passes)
{
pass.Begin();
graphics.GraphicsDevice.Vertices[0].SetSource(
vertexBuffer,
0, //The starting offset.
VertexPositionColor.SizeInBytes
);
graphics.GraphicsDevice.DrawPrimitives(
PrimitiveType.TriangleList,
0, //startVertex
1 //primitiveCount
);
pass.End();
}
effect.End();
}
}

effect.Begin();
foreach (EffectPass pass in effect.CurrentTechnique.Passes)
{
pass.Begin();
//1回目
graphics.GraphicsDevice.Vertices[0].SetSource(
vertexBuffer1,
0,
VertexPositionColor.SizeInBytes
);
graphics.GraphicsDevice.DrawPrimitives(
PrimitiveType.TriangleList,
0,
1
);
//2回目
graphics.GraphicsDevice.Vertices[0].SetSource(
vertexBuffer2,
0,
VertexPositionColor.SizeInBytes
);
graphics.GraphicsDevice.DrawPrimitives(
PrimitiveType.TriangleList,
0,
1
);
pass.End();
}
effect.End();