[PR]
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。

プログラミング、3DCGとその他いろいろについて
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
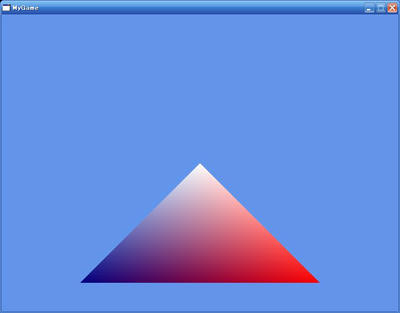
ここでは3Dの三角形を表示します。
ここから、物を立体的に表示できるようになります。
物を立体的にウィンドウに表示するためには、
3次元の座標データだけでは足りません。
物はどこからどのように眺めるかによって
見え方が変わるからです。
そのため、視点、見ている位置、視野などの情報が必要になります。
それらの情報から、3Dの座標データを2Dのウィンドウに表示できるように変換してやります。
この変換に使うのが、行列(マトリックス)です。
マトリックスというのは「データの変換の仕方を表すデータ」のことで、
物理学では例えばアインシュタインの特殊相対性理論の
「光速に近い速度を持った物体は縮み、時間はゆっくり進む」(ローレンツ変換)
というのを数式で表すのに使ったりします。
つまり、日常の、歪んでいないデータをマトリックスにかけて、
縮んだ、時間のゆっくり進むデータに変換しているということです。
XNAをやるのに特殊相対性理論など全く知らなくてかまいませんが、
どちらともデータの変換を行います。
XNAでは物体を縮ませる代わりに、3Dデータを
ウィンドウの2Dデータに変換するのにマトリックスを使います。
(他にも3Dモデルを回転させたり、平行移動させたり、拡大したりするのにも使います)
コードは次のようになります。
using Microsoft.Xna.Framework;
using Microsoft.Xna.Framework.Graphics;
public class MyGame : Microsoft.Xna.Framework.Game
{
GraphicsDeviceManager graphics;
BasicEffect effect;
VertexPositionColor[] vertices = new VertexPositionColor[3];
public MyGame()
{
graphics = new GraphicsDeviceManager(this);
vertices[0] = new VertexPositionColor(new Vector3(1, 1, 0), Color.Navy);
vertices[1] = new VertexPositionColor(new Vector3(0, 0, 0), Color.White);
vertices[2] = new VertexPositionColor(new Vector3(-1, 1, 0), Color.Red);
}
protected override void LoadGraphicsContent(bool loadAllContent)
{
if (loadAllContent)
{
effect = new BasicEffect(graphics.GraphicsDevice, null);
effect.VertexColorEnabled = true;
effect.View = Matrix.CreateLookAt(
new Vector3(0, 0, 3), //カメラの位置
new Vector3(0, 0, 0), //カメラのターゲット
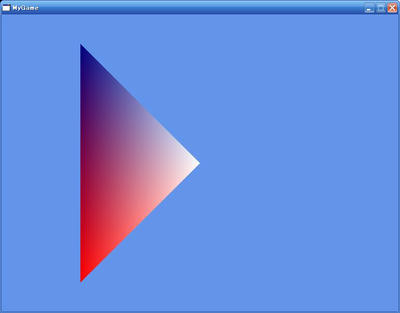
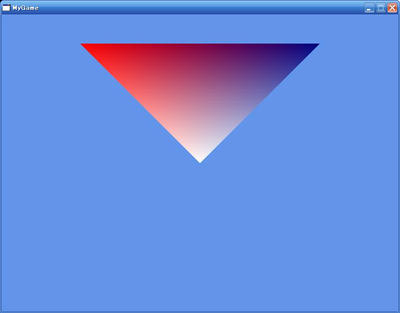
new Vector3(0, 1, 0) //カメラの上向きベクトル。(0, -1, 0)にすると画面が上下逆になる
);
effect.Projection = Matrix.CreatePerspectiveFieldOfView(
MathHelper.ToRadians(45), //視野の角度。ここでは45度
Window.ClientBounds.Width / (float)Window.ClientBounds.Height,//画面のアスペクト比(横 / 縦)
1, //nearPlaneDistance:カメラからこれより近い物体は画面に映らない
100 //farPlaneDistance:カメラからこれより遠い物体は画面に映らない
);
}
}
protected override void Draw(GameTime gameTime)
{
graphics.GraphicsDevice.Clear(Color.CornflowerBlue);
graphics.GraphicsDevice.VertexDeclaration = new VertexDeclaration(
graphics.GraphicsDevice,
VertexPositionColor.VertexElements
);
effect.Begin();
foreach (EffectPass pass in effect.CurrentTechnique.Passes)
{
pass.Begin();
graphics.GraphicsDevice.DrawUserPrimitives<VertexPositionColor>(
PrimitiveType.TriangleList,
vertices,
0, //vertexOffset
1 //primitiveCount
);
pass.End();
}
effect.End();
}
}

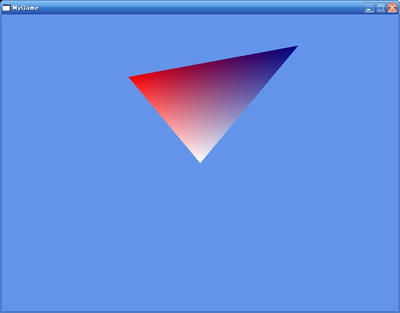
 ※cameraPositionが(2, 0, 3)のとき
※cameraPositionが(2, 0, 3)のとき