[PR]
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。

プログラミング、3DCGとその他いろいろについて
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
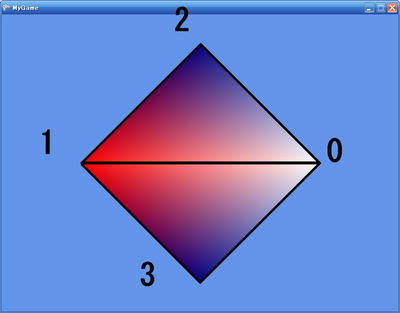
ここでは少し話を戻して普通の四角形を表示します。
四角形を表示するためには三角形を2つ組み合わせます。
この調子でどんな複雑な図形も
三角形を組み合わせることで描画できます。
四角形の描画
using Microsoft.Xna.Framework; using Microsoft.Xna.Framework.Graphics; class MyGame : Game { GraphicsDeviceManager graphics; BasicEffect effect; VertexPositionColor[] vertices = new[] { new VertexPositionColor(new Vector3(0, 1, 0), Color.Blue), new VertexPositionColor(new Vector3(1, 0, 0), Color.White), new VertexPositionColor(new Vector3(-1, 0, 0), Color.Red), new VertexPositionColor(new Vector3(1, 0, 0), Color.White), new VertexPositionColor(new Vector3(0, -1, 0), Color.Blue), new VertexPositionColor(new Vector3(-1, 0, 0), Color.Red), }; public MyGame() { graphics = new GraphicsDeviceManager(this); } protected override void LoadContent() { effect = new BasicEffect(GraphicsDevice) { VertexColorEnabled = true, View = Matrix.CreateLookAt ( new Vector3(0, 0, 3), //カメラの位置 new Vector3(0, 0, 0), //カメラの見る点 new Vector3(0, 1, 0) //カメラの上向きベクトル ), Projection = Matrix.CreatePerspectiveFieldOfView ( MathHelper.ToRadians(45), //視野の角度。ここでは45° GraphicsDevice.Viewport.AspectRatio,//画面のアスペクト比(=横/縦) 1, //カメラからこれより近い物体は画面に映らない 100 //カメラからこれより遠い物体は画面に映らない ) }; } protected override void UnloadContent() { effect.Dispose(); } protected override void Draw(GameTime gameTime) { GraphicsDevice.Clear(Color.CornflowerBlue); foreach (var pass in effect.CurrentTechnique.Passes) { pass.Apply(); GraphicsDevice.DrawUserPrimitives<VertexPositionColor>( PrimitiveType.TriangleList, vertices, 0, //vertexOffset vertices.Length / 3 //primitiveCount ); } } }
このプログラムは6つの頂点を使って2つの三角形を描いています。
MyGame.DrawメソッドのDrawUserPrimitivesに注目してください。
このprimitiveCount引数が1から2に変わっています。
これは三角形の数を1から2に変えたからです。
さて、このコードには気持ち悪いところがあります。
頂点のデータの重複です。
四角形を書くのに必要な頂点は4つです。
6つも必要ありません。2つは無駄です。
重複は良いプログラムの天敵です。
何とかして取り除かなければなりません。
そうするにはGraphicsDevice.DrawUserIndexedPrimitivesメソッドを使います。
これを使うと、頂点データは4つだけで済みます。
そのかわり、四角形を構成する三角形の
頂点のインデックスを6つ指定してやります。
ここで言うインデックスというのは、4つのうち
何番目の頂点を使うのかということです。
頂点データの代わりにインデックスが2つの三角形を指定するのです。
インデックス
using Microsoft.Xna.Framework; using Microsoft.Xna.Framework.Graphics; class MyGame : Game { GraphicsDeviceManager graphics; BasicEffect effect; VertexPositionColor[] vertices = new[] { new VertexPositionColor(new Vector3(1, 0, 0), Color.White), new VertexPositionColor(new Vector3(-1, 0, 0), Color.Red), new VertexPositionColor(new Vector3(0, 1, 0), Color.Blue), new VertexPositionColor(new Vector3(0, -1, 0), Color.Blue), }; int[] indices = new[] { 0, 1, 2, 0, 3, 1 }; public MyGame() { graphics = new GraphicsDeviceManager(this); } protected override void LoadContent() { effect = new BasicEffect(GraphicsDevice) { VertexColorEnabled = true, View = Matrix.CreateLookAt ( new Vector3(0, 0, 3), //カメラの位置 new Vector3(0, 0, 0), //カメラの見る点 new Vector3(0, 1, 0) //カメラの上向きベクトル ), Projection = Matrix.CreatePerspectiveFieldOfView ( MathHelper.ToRadians(45), //視野の角度。ここでは45° GraphicsDevice.Viewport.AspectRatio,//画面のアスペクト比(=横/縦) 1, //カメラからこれより近い物体は画面に映らない 100 //カメラからこれより遠い物体は画面に映らない ) }; } protected override void UnloadContent() { effect.Dispose(); } protected override void Draw(GameTime gameTime) { GraphicsDevice.Clear(Color.CornflowerBlue); foreach (var pass in effect.CurrentTechnique.Passes) { pass.Apply(); GraphicsDevice.DrawUserIndexedPrimitives<VertexPositionColor>( PrimitiveType.TriangleList, vertices, 0, vertices.Length, indices, 0, indices.Length / 3 ); } } }