[PR]
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。

プログラミング、3DCGとその他いろいろについて
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
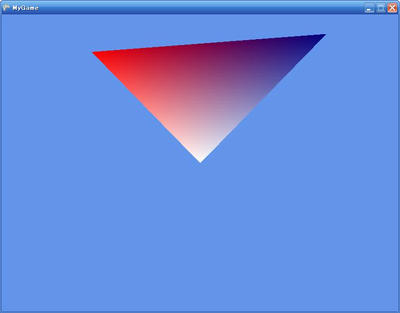
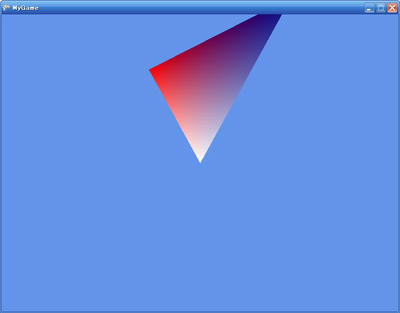
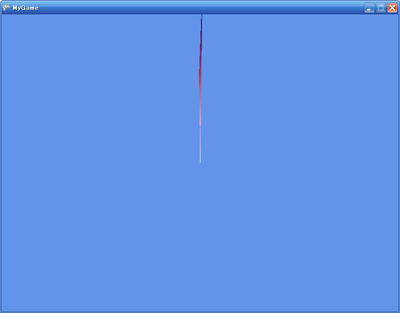
前回は2Dでしたが今回は
3Dカメラのアニメーションを行います。
これもやはりGame.Updateメソッド内で
カメラの座標と向きを変えることによって
アニメーションを行っています。
public class MyGame : Microsoft.Xna.Framework.Game
{
GraphicsDeviceManager graphics;
BasicEffect effect;
VertexPositionColor[] vertices = new VertexPositionColor[3];
float angle = 0;
public MyGame()
{
graphics = new GraphicsDeviceManager(this);
vertices[0] = new VertexPositionColor(new Vector3(1, 1, 0), Color.Navy);
vertices[1] = new VertexPositionColor(new Vector3(0, 0, 0), Color.White);
vertices[2] = new VertexPositionColor(new Vector3(-1, 1, 0), Color.Red);
}
protected override void LoadGraphicsContent(bool loadAllContent)
{
if (loadAllContent)
{
effect = new BasicEffect(graphics.GraphicsDevice, null);
effect.VertexColorEnabled = true;
effect.Projection = Matrix.CreatePerspectiveFieldOfView(
MathHelper.ToRadians(45),
Window.ClientBounds.Width / (float)Window.ClientBounds.Height,
1,
100
);
}
}
protected override void Update(GameTime gameTime)
{
angle += 0.01f;
}
protected override void Draw(GameTime gameTime)
{
graphics.GraphicsDevice.Clear(Color.CornflowerBlue);
graphics.GraphicsDevice.VertexDeclaration = new VertexDeclaration(
graphics.GraphicsDevice,
VertexPositionColor.VertexElements
);
effect.View = Matrix.CreateLookAt(
new Vector3(3 * (float)Math.Sin(angle), 0, 3 * (float)Math.Cos(angle)),
new Vector3(0, 0, 0),
new Vector3(0, 1, 0)
);
effect.Begin();
foreach (EffectPass pass in effect.CurrentTechnique.Passes)
{
pass.Begin();
graphics.GraphicsDevice.DrawUserPrimitives<VertexPositionColor>(
PrimitiveType.TriangleList,
vertices,
0, //vertexOffset
1 //primitiveCount
);
pass.End();
}
effect.End();
}
}





(ちなみに、RenderState.CullModeのデフォルトは
CullMode.CullCounterClockwiseFaceで、反時計回りは描画しないという意味です。
CullModeは全部で3つあり、
1つがデフォルトのCullCounterClockwiseFace、
2つ目がここで使ったNone(「描画しないということは無い」という意味)、
3つ目はCullClockwiseFaceで、デフォルトの逆です。)