[PR]
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。

プログラミング、3DCGとその他いろいろについて
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
ゲームで弾やキャラクターを動かすことを考えましょう。
一番簡単な方法は、一秒間に60回呼ばれているGame.Drawメソッドの中で
座標データを少しずつ変えて表示することです。
この方法は上手くいきます。
Drawメソッドの中で0.1動かせば一秒で6動くことになるでしょう。
しかし実際にはこの方法は使われなくて、
かわりに(やはり一秒に60回呼ばれる)Game.Updateメソッドの中でデータの変更を行います。
(※この理由はおそらくGUIアプリケーションで
ビューとモデルの分離を行う理由と同じでしょう。
データと、それの表示は分けておきたいものです。
「コンピュータサイエンスのいかなる問題も
間接層を付け加えることで解決できる」というわけです。
実際、UpdateメソッドはDrawメソッドとは
違う周期で呼ばれるように設定することも可能です。
Drawメソッドで何でもかんでもやっていたらそういうことは出来なかったでしょう。
まぁこういう小さいサンプルプログラムでは
Drawの中で何でもかんでもやったほうが簡単な気もしますが・・・)
コードはこうなります。
using Microsoft.Xna.Framework; using Microsoft.Xna.Framework.Graphics; class MyGame : Game { GraphicsDeviceManager graphics; Texture2D texture; SpriteBatch spriteBatch; Vector2 position = new Vector2(); public MyGame() { graphics = new GraphicsDeviceManager(this); } protected override void LoadContent() { texture = Content.Load<Texture2D>("Content/Penguins"); spriteBatch = new SpriteBatch(GraphicsDevice); } protected override void Update(GameTime gameTime) { position.X += 0.5f; } protected override void Draw(GameTime gameTime) { GraphicsDevice.Clear(Color.CornflowerBlue); spriteBatch.Begin(); spriteBatch.Draw(texture, position, Color.White); spriteBatch.End(); } }
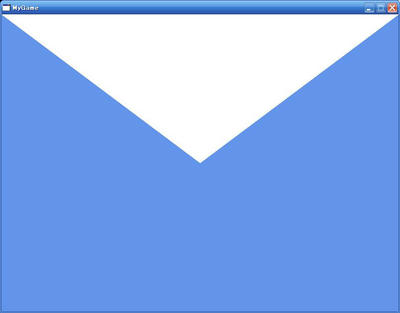
ここでは3Dの三角形を表示します。
ここから、物を立体的に表示できるようになります。
物を立体的にウィンドウに表示するためには、
3次元の座標データだけでは足りません。
物はどこからどのように眺めるかによって
見え方が変わるからです。
そのため、視点、見ている位置、視野角などの情報が必要になります。
それらの情報から、3Dの座標データを2Dのウィンドウに表示できるように変換してやります。
この変換に使うのが、行列(マトリックス)です。
マトリックスというのは「データの変換の仕方を表すデータ」のことで、
物理学では例えばアインシュタインの特殊相対性理論の
「光速に近い速度を持った物体は縮み、時間はゆっくり進む」(ローレンツ変換)
というのを数式で表すのに使ったりします。
つまり、日常の、歪んでいないデータをマトリックスにかけて、
縮んだ、時間のゆっくり進むデータに変換しているということです。
XNAをやるのに特殊相対性理論など全く知らなくてかまいませんが、
どちらともデータの変換を行います。
XNAでは物体を縮ませる代わりに、3Dデータを
ウィンドウの2Dデータに変換するのにマトリックスを使います。
(他にも3Dモデルを回転させたり、平行移動させたり、拡大したりするのにも使います)
コードは次のようになります。
using Microsoft.Xna.Framework; using Microsoft.Xna.Framework.Graphics; class MyGame : Game { GraphicsDeviceManager graphics; BasicEffect effect; VertexPositionColor[] vertices = new[] { new VertexPositionColor(new Vector3(1, 1, 0), Color.Blue), new VertexPositionColor(new Vector3(0, 0, 0), Color.White), new VertexPositionColor(new Vector3(-1, 1, 0), Color.Red), }; public MyGame() { graphics = new GraphicsDeviceManager(this); } protected override void LoadContent() { effect = new BasicEffect(GraphicsDevice) { VertexColorEnabled = true, View = Matrix.CreateLookAt ( new Vector3(0, 0, 3), //カメラの位置 new Vector3(0, 0, 0), //カメラの見る点 new Vector3(0, 1, 0) //カメラの上向きベクトル。(0, -1, 0)にすると画面が上下逆になる ), Projection = Matrix.CreatePerspectiveFieldOfView ( MathHelper.ToRadians(45), //視野の角度。ここでは45° GraphicsDevice.Viewport.AspectRatio,//画面のアスペクト比(=横/縦) 1, //カメラからこれより近い物体は画面に映らない 100 //カメラからこれより遠い物体は画面に映らない ) }; } protected override void UnloadContent() { effect.Dispose(); } protected override void Draw(GameTime gameTime) { GraphicsDevice.Clear(Color.CornflowerBlue); foreach (var pass in effect.CurrentTechnique.Passes) { pass.Apply(); GraphicsDevice.DrawUserPrimitives<VertexPositionColor>( PrimitiveType.TriangleList, vertices, 0,//vertexOffset 1 //primitiveCount ); } } }

ここまでは2Dでしたが、すこし3Dに近づきたいと思います
(といってもこの回はまだ2Dと変わりありませんが)。
XNAの3Dでは(というかXNAに限ったことではないのですが)、
物体を三角形の集合で表します。
ポリゴンですね。
たとえば、四角いドアを描こうと思えば、
2つの三角形を使います。
(それだけだと厚さのない薄っぺらいドアですが、
厚みを出そうと思えばその分6つの四角を描けばいいだけです)
丸いボールを描こうと思えば、ものすごく小さい三角形を
たくさん組み合わせて表します。
三角形の描画はCGの基本です。
というわけでまずは三角形を1つだけ表示してみましょう。
using Microsoft.Xna.Framework; using Microsoft.Xna.Framework.Graphics; class MyGame : Game { GraphicsDeviceManager graphics; BasicEffect effect; VertexPositionColor[] vertices = new[] { new VertexPositionColor(new Vector3(1, 1, 0), Color.Blue), new VertexPositionColor(new Vector3(0, 0, 0), Color.White), new VertexPositionColor(new Vector3(-1, 1, 0), Color.Red), }; public MyGame() { graphics = new GraphicsDeviceManager(this); } protected override void LoadContent() { effect = new BasicEffect(GraphicsDevice) { VertexColorEnabled = true }; } protected override void UnloadContent() { effect.Dispose(); } protected override void Draw(GameTime gameTime) { GraphicsDevice.Clear(Color.CornflowerBlue); foreach (var pass in effect.CurrentTechnique.Passes) { pass.Apply(); GraphicsDevice.DrawUserPrimitives<VertexPositionColor>( PrimitiveType.TriangleList, vertices, 0,//vertexOffset 1 //primitiveCount ); } } }
 (注をわざわざ入れる必要はないとは思いますが、全部真っ白です)
(注をわざわざ入れる必要はないとは思いますが、全部真っ白です)| LineList |
 |
| LineStrip |
 |
| TriangleList |
 |
| TriangleStrip |
 |
ここでは画像ファイルをウィンドウに表示します。
外部のファイルをあつかうには、ContentManagerを使います。
これは、画像ファイルや3Dモデル、フォントなどをゲームにロードするときに使います。
なお、このクラスを使うときには、XNA Game Studioの助けがないと地獄を見ます。
というのも、それらのファイル一つ一つに対応するxnbファイルを作らなければならないからです。
(しかもこいつはバイナリファイルです)
例えば、image.jpgというファイルを直接使うことはできません。
"image.xnb"というファイルを"image.jpg"から作って、それを使わなければならないのです。
XNA Game Studioはそれを自動で行ってくれます。
このことを全く気にする必要はありません。
ただ"image.jpg"ファイルをソリューションエクスプローラーのコンテントにペーストするだけでいいのです。
以下がXNA Game Studioでビルドしたコードです。
(Mainメソッドは別のクラスに移動しました)
using Microsoft.Xna.Framework; using Microsoft.Xna.Framework.Graphics; class MyGame : Game { GraphicsDeviceManager graphics; SpriteBatch spriteBatch; Texture2D texture; public MyGame() { graphics = new GraphicsDeviceManager(this); } protected override void LoadContent() { spriteBatch = new SpriteBatch(GraphicsDevice); texture = Content.Load<Texture2D>("Content/Penguins"); } protected override void Draw(GameTime gameTime) { GraphicsDevice.Clear(Color.CornflowerBlue); spriteBatch.Begin(); spriteBatch.Draw(texture, new Rectangle(0, 0, 200, 150), Color.White); spriteBatch.End(); } }
using Microsoft.Xna.Framework; using Microsoft.Xna.Framework.Graphics; class MyGame : Game { GraphicsDeviceManager graphics; SpriteBatch spriteBatch; Texture2D texture; public MyGame() { graphics = new GraphicsDeviceManager(this); } protected override void LoadContent() { spriteBatch = new SpriteBatch(GraphicsDevice); texture = new Texture2D(GraphicsDevice, 1, 1); texture.SetData<Color>(new Color[] { Color.Black }); } protected override void Draw(GameTime gameTime) { GraphicsDevice.Clear(Color.CornflowerBlue); spriteBatch.Begin(); spriteBatch.Draw(texture, new Rectangle(0, 0, 100, 100), Color.White); spriteBatch.End(); } static void Main() { using (MyGame game = new MyGame()) { game.Run(); } } }
texture = new Texture2D(GraphicsDevice, 3, 1);
texture.SetData<Color>(new Color[] { Color.Navy, Color.White, Color.Red });
spriteBatch.Begin();
spriteBatch.Draw(texture, new Rectangle(0, 0, 100, 100), Color.White);
spriteBatch.Draw(texture, new Rectangle(200, 200, 80, 80), Color.White);
spriteBatch.End();